WebCampus rich content editor accessibility checker
The WebCampus rich text editor used for course pages, assignments, quizzes, discussions, etc. has a built-in accessibility checker. This checker is automated to alert you to potential accessibility issues in real time as you create content in edit mode.
The accessibility checker is always present and available by clicking the Accessibility Checker icon ![]() beneath the text editing window. When there are accessibility issues, it will highlight and show a number beside it to indicate that there are errors and the number identified
beneath the text editing window. When there are accessibility issues, it will highlight and show a number beside it to indicate that there are errors and the number identified ![]() .
.
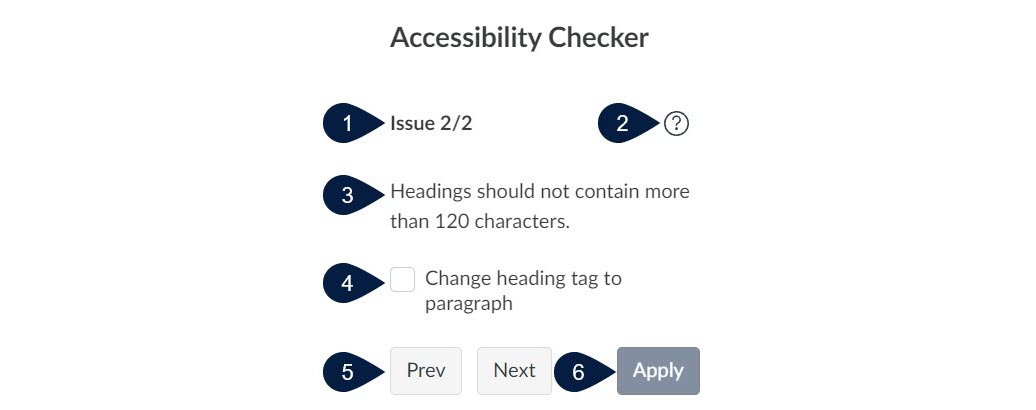
Clicking on the checker brings up a dialog box that indicates the following:

- The issue number and number of issues identified
- A question mark icon that explains why or how the issue may impact users
- Nature of each specific problem
- Options to correct it
- Previous and Next buttons
- An apply button to save the accessibility updates you’ve provided
You can learn more about the tool by watching the Canvas Rich Content Editor (Accessibility Checker Indicator) video.
Keep the accessibility checker in mind and be sure to click on it when it is indicating any issues. Doing so will help to make your WebCampus content as equitable an experience as possible for all users.